男性の20人に1人、女性の500人に1人が何らかの色覚に異常を持っていると言われています。ここでは色覚障害者への配慮について説明します。
本文読み上げ開始
このページは、晴眼者向けに視覚障害、色覚障害および高齢者へのWebページ制作上の注意点を記述しています。
そのため、「悪い例」としてアクセシブルではない記述を行なっている個所および、文法的に不適切な個所があります。ご了承ください
コントラストの低い色の組み合わせを使わないこと
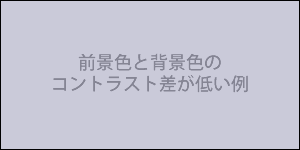
一時期、白背景に薄いグレーの文字など、コントラストの低い色の組み合わせが流行したことがありました。下記の画像を見てみましょう。

この画像に使われている色は、背景色が16進数で#CACAD9、文字の色が#858594です。このコントラスト比を計算すると、2.24:1となり、WCAGで規定されている、4.5:1 をはるかに下回っており、晴眼者でも見にくいと感じる方がいらっしゃると思います。
本来は規格の問題ではなく、閲覧者の立場でグラフィックデザインをするべきなのです。格好いいWebページは、訴求力も高く、ビジネスにつながりやすいでしょう。しかし、「格好いいだけ」では、本来伝えたい情報が伝わらないことがあるということを知ってほしいと思うのです。
コントラスト比の計算は「エー イレブン ワイ」様が提供されているカラー・コントラスト・アナライザー 2013Jを利用させて頂きました。感謝申し上げます。
リンクの下線を消さないこと
リンク文字の下線を消して、マウスオーバー時のみ下線が表示されるようなWebページを多く見かけます。世界中で利用されているTwitterや、Facebookでも、リンクの下線が消されています。リンクに下線が引かれることで、「格好悪い」というディレクターやデザイナーの判断なのでしょうか。
しかし、下線が引かれてないと、色だけでリンクを探さなければなりません。色覚障害だけでなく、肢体障害を持っている人は、画面上を自由にマウスポインタを動かしてリンクを探すのが困難な方もいます。
関連ページ
視覚障害者への配慮(日付、時刻などの表記に注意する、線形化されたテーブルを利用するなど)


